

一(yī)、實際運用中(zhōng)的輪播圖

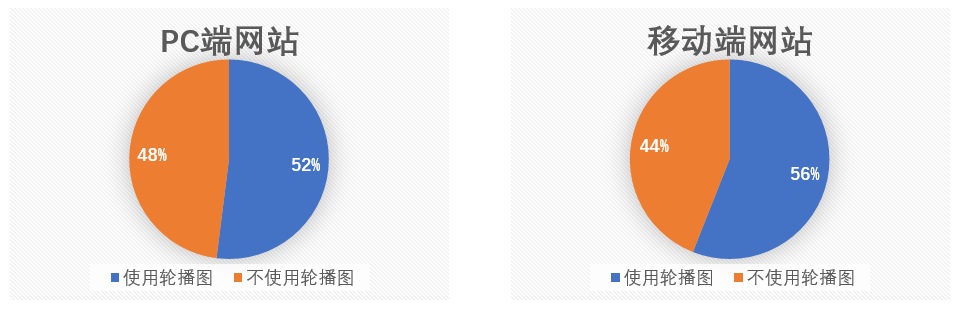
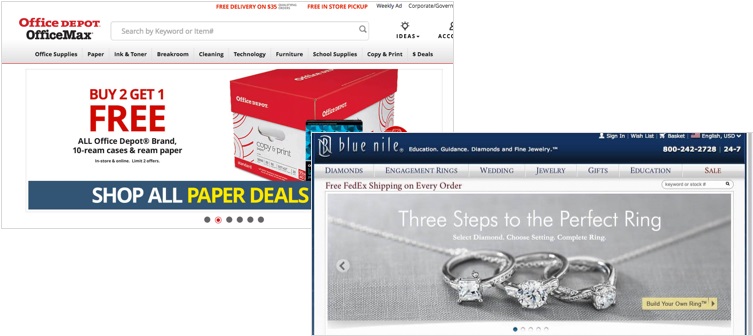
在美國一(yī)份針對 50 家頂級零售電(diàn)商(shāng)網站的統計中(zhōng),發現輪播圖被廣泛運用于電(diàn)商(shāng)網站:PC 端 52%的電(diàn)商(shāng)網站使用輪播圖,而與此同時移動端 56%的電(diàn)商(shāng)網站使用輪播圖。(以下(xià)圖表是譯者個人爲方便大(dà)家理解制作的)
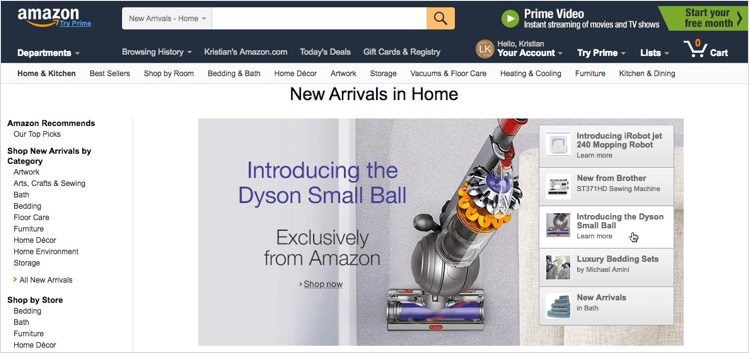
這篇文章的重點旨在講如何通過設計和交互細節,使首頁輪播圖更易用,而不是關注于輪播圖本身應該放(fàng)那些内容。此時,我(wǒ)(wǒ)們輪播圖的内容應該注意以下(xià)幾點:
如果輪播圖的内容與網站本身不相關,且沒有經過精心設計和使用高質量的圖片,那麽用戶體(tǐ)驗會很糟糕 —— 輪播内容應與網站主題相關
如果輪播圖的内容看起來太像廣告,那麽用戶會直接忽視它,即使輪播圖的内容與用戶所需相關 —— 輪播圖内容不能過于商(shāng)業化
輪播圖的一(yī)個主要優勢就是可以放(fàng)專門設計過的圖片,那些經過設計的圖片會降低首頁的退出率并且會對網站和品牌産生(shēng)積極效果,因爲那些經過設計的高清大(dà)圖能在首頁給用戶留下(xià)一(yī)個好印象,在用戶快速決定停留或者離(lí)開(kāi)之前增加用戶在首頁的駐足時間 —— 輪播圖片要精心設計。
二、輪播圖設計十原則
那麽,怎樣在實際運用中(zhōng)做好輪播圖設計呢,作者将 10 原則分(fēn)成了四個部分(fēn)來進行闡述:
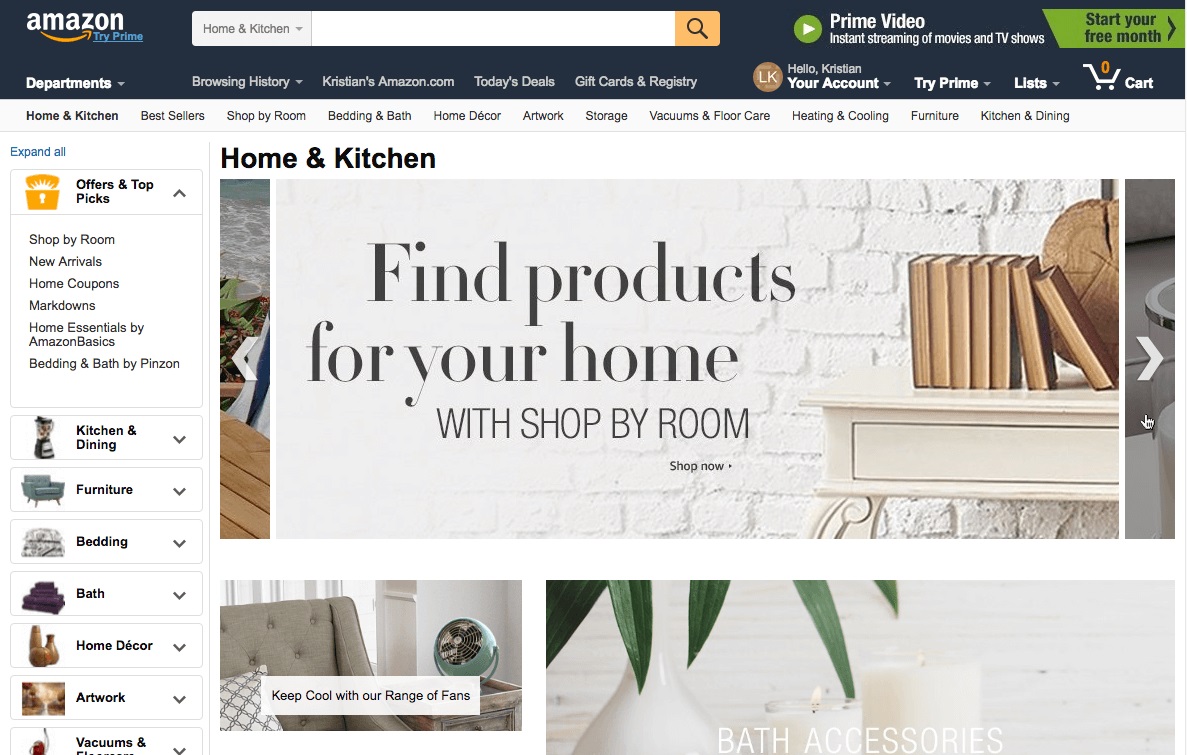
1. 滑動(輪播)順序和點擊後的落地頁
大(dà)部分(fēn)用戶不會看完所有的首頁輪播圖,即使是一(yī)個自動切換的輪播圖。他們常常會在所有輪播圖内容循環一(yī)遍以前就早早的跳到另一(yī)個頁面或者向下(xià)滑動頁面,換句話(huà)說就是沒有人可以預測用戶下(xià)一(yī)步到底會看哪一(yī)幀輪播圖。
因此,隻要輪播圖不是展示網站特點和展示網站産品的唯一(yī)方式,那麽用戶即使不看完所有輪播圖問題也不大(dà)。
我(wǒ)(wǒ)們之前做的輪播圖可用性研究,發現大(dà)部分(fēn)用戶會在輪播圖自動輪播完一(yī)個輪回前就跳到另一(yī)個頁面了,而在手動輪播圖網站裏輪播圖隻會停留在第一(yī)幀,除非用戶主動去(qù)找不然他們不會注意到那些有用的信息。所以,即使完善輪播圖的細節設計是一(yī)個很好的想法,但這并不能成爲用戶獲取網站信息的唯一(yī)方式。
兩條原則:
原則 1: 輪播圖的展示順序特别是第一(yī)幀非常重要;
原則 2:把輪播圖當成展示網站重要信息和特點的一(yī)種補充手段而非唯一(yī)方式。
2. PC 端自動輪播邏輯
自動輪播形式能夠保證輪播圖的每一(yī)幀都有一(yī)定的曝光量,并且實際上自動輪播的點擊率(8%~10%)要比手動輪播的點擊率高(1%~2%),這是因爲:像動态圖片一(yī)樣,自動輪播圖很容易把用戶的注意力從頁面的其他靜态圖片上吸引過來,因此輪播圖的内容和設計質量都需要很高的要求才能保證用戶産生(shēng)有效的閱讀,此時要注意三個極其重要的自動輪播圖設計原則:
原則 1:自動輪播不要太快
如果輪播得太快那麽用戶就沒有足夠的時間看完感興趣的輪播圖内容;如果輪播太快那麽用戶就會因爲不感興趣的輪播内容而被騷擾。
輪播圖的展示時間應該根據輪播圖的文案内容來決定,尼爾森(sēn)諾曼集團推薦自動輪播圖的單幀時長按照1秒展示3個文案來播放(fàng),這就意味着每個輪播圖的展示時長都是獨立的。

其實也可以學學蘋果将輪播時間外(wài)顯來讓用戶有一(yī)個心理預期。
原則 2:用戶 hover 内容時應該暫停自動輪播
用戶鼠标的位置與他們在當前頁面關注的内容有内在聯系 :
當用戶鼠标懸停在某一(yī)幀輪播圖時說明他們對它的内容感興趣;
當用戶懸停時輪播圖暫停的第二個理由是防止用戶在點擊想看的那一(yī)幀輪播圖時自動輪播到下(xià)一(yī)幀 ;
如果用戶意識到他們點擊後跳轉到一(yī)個無關的頁面那麽用戶會感覺很氣惱和失落,并且會不得不重新回到主頁,然後再次點擊原來想要的那一(yī)部幀輪播圖。
原則 3:用戶有任何主動交互行爲時應該停止自動輪播
當用戶主動點擊輪播圖按鈕來看前一(yī)幀或者下(xià)一(yī)幀内容時,這種行爲是有意進行的并且 (當前輪播内容)不應該被改變,即使用戶決定去(qù)查看主頁的其他内容。
點擊行爲是用戶的主動響應行爲,它是反應用戶意圖和興趣的一(yī)個強烈的信号。因此,當用戶主動對輪播圖進行交互時輪播圖應該停止自動輪播,因爲用戶極有可能是有意要查看某一(yī)幀的内容。
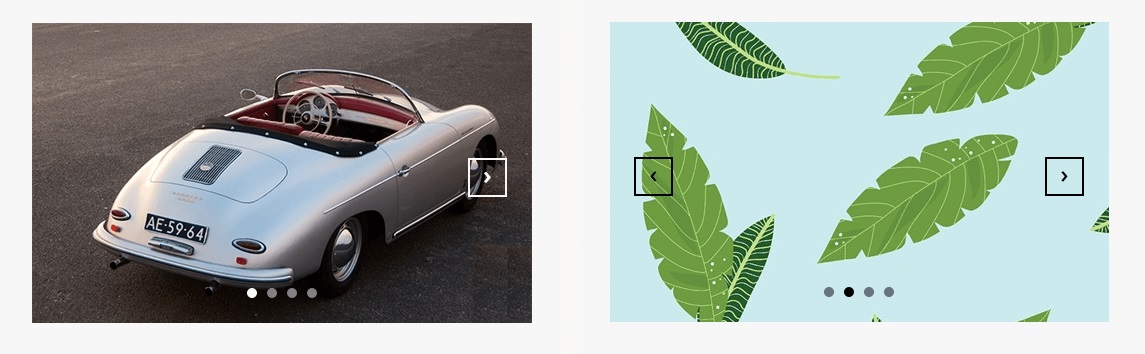
3. 輪播圖控件應該具備兩項功能
原則 1:輪播圖控件提示當前圖片所在幀數位置
提示用戶有更多幀數的圖片,讓用戶有更多探索的可能;
提示用戶輪播圖到底有多少幀圖片;
當輪播圖自動播放(fàng)到最後一(yī)幀時提示用戶将循環到第一(yī)幀。
比較常用的設計是在一(yī)張五彩斑斓的圖片上設置一(yī)組小(xiǎo)點,但這通常會很難識别,把這些點放(fàng)置在圖片外(wài)面會好一(yī)點。

原則 2:輪播圖控件允許用戶進行前後幀内容的切換
這是使用箭頭是比較好的方法,然而我(wǒ)(wǒ)們發現由于底圖與箭頭的對比不夠以及箭頭本身大(dà)小(xiǎo)有限,會導緻用戶容易忽視這些控件,那怎樣避免進行前後切換的箭頭被用戶忽視呢:
展示部分(fēn)下(xià)一(yī)幀或前一(yī)幀圖片;
根據所識别的背景圖片的顔色和明度進行相應的顔色改變。

通過展示前後一(yī)幀内容的部分(fēn)内容,用戶很容易感知(zhī)到可以進行切換。

除了傳統的設計樣式像是用來感知(zhī)位置的小(xiǎo)點和前後切換的箭頭,“table of contents”這種設計樣式同樣也能起到一(yī)樣的效果 。
首先,它結合了位置感知(zhī)和手動切換的控件爲一(yī)個整體(tǐ)的 UI 組件;
其次,它能爲用戶提供了一(yī)定的輪播信息線索,讓用戶知(zhī)道接下(xià)來會看到什麽,因而可以讓用戶更有效的進行跨幀的切換。

4. 在移動端一(yī)切都如此不同
觸屏設備上的輪播圖與 PC 端有着很大(dà)的不同,之前列舉的PC端上的交互邏輯在移動設備上是無效的,并且有很多新的規則:
原則 1:移動端沒有 hover 狀态因此盡量避免自動輪播
hover 狀态是用戶對某一(yī)特定幀内容感興趣并有可能在閱讀完文案後産生(shēng)點擊的一(yī)種信号,這意味着如果沒有 hover 狀态來激活自動輪播暫停,那麽自動輪播在移動設備上的使用就不那麽合适了,自動輪播會使圖片在用戶要點擊輪播圖幾毫秒之前就突然切換,這會使用戶跳轉到錯誤的頁面。
原則 2:移動端支持滑動操作
用戶在觸屏設備上的操作預期就是滑動來進行導航切換
傳統的輪播圖操作控件同樣重要(如進行前後切換的箭頭和讓用戶感知(zhī)位置的小(xiǎo)點)
原則 3:移動端屏幕的圖片需要特别優化
許多在 PC 端上使用的輪播圖設計稿是直接縮放(fàng)後在移動端上重複使用,這造成在移動端屏幕上許多文案的閱讀性較差;
移動端用戶對加載較慢(màn)的輪播圖更沒有耐心,用戶在 PC 端可以邊花費(fèi) 1 到 5 秒鍾來等待輪播圖刷新邊浏覽網頁的導航欄和其他信息,而在移動端有限的屏幕大(dà)小(xiǎo)下(xià)用戶隻能看到輪播圖
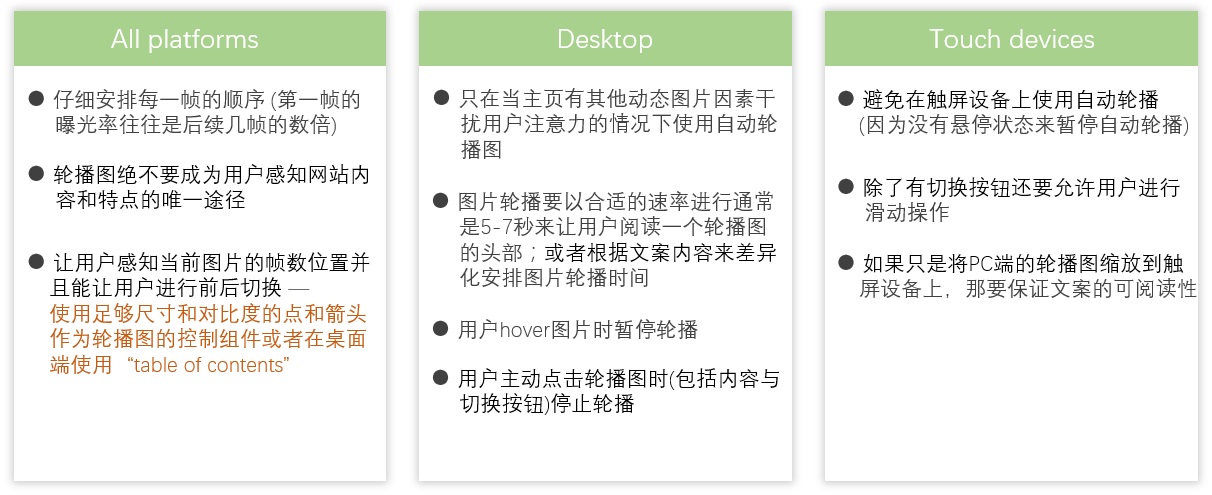
現在我(wǒ)(wǒ)們來總結一(yī)下(xià):

三、輪播圖的替代方案
單純展示靜态内容作爲在主頁的獨立部分(fēn)是替代輪播圖的一(yī)種好方式:
它沒有輪播圖的那些用來控制切換圖片的控件,因而尤其适合在移動端使用;
它高度符合用戶與首頁的交互方式,70%的移動端用戶會下(xià)意識的拖動并浏覽首頁的内容,來獲知(zhī)他們來到了什麽類型的網站;
相比于使用輪播圖要遵守的那 10 條原則,它使用起來更加便捷,那些商(shāng)家和公司會越來越認識到布局設計上的緊湊會有多重要。
本文引用與https://www.uisdc.com/10-motential-drawing-design-principles。如有冒犯請聯系删除,謝謝。


服務時間:周一(yī)至周六 8:30-18:00
聯系電(diàn)話(huà):15618377005